■
CSS Navigation
#nav li a {
display: block;
}
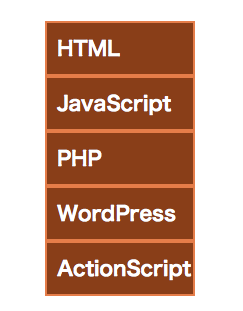
縦並びメニュー

<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja"
lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=UTF-8" />
<meta http-equiv="Content-Style-Type"
content="text/css" />
<title>縦並びメニュー</title>
<style type "text/css" media="screen, print">
<!--
* {
margin: 0;
padding: 0;
}
div#nav {
font-size: 1em;
font-weight: bold;
width: 150px;
height: auto;
margin: 50px 0 0 50px;
/* 上・左を少し空けて見やすく */
}
#nav li {
list-style-type: none;
border-top: 2px solid #E57D49;
border-right: 2px solid #E57D49;
border-left: 2px solid #E57D49;
background-color: #893E18;
}
#nav li a {
width: auto;
height: auto;
display: block;
border-bottom: 2px solid #E57D49;
}
#nav a:link, #nav a:visited {
color: #FFFFFF;
text-decoration: none;
padding: 10px;
}
#nav a:hover {
color: #FFFFFF;
background-color: #E57D49;
}
-->
</style>
</head>
<body>
<div id="nav">
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">WordPress</a></li>
<li><a href="#">ActionScript</a></li>
</ul>
</div>
</body>
</html>
横並びメニュー

<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=UTF-8" />
<meta http-equiv="Content-Style-Type"
content="text/css" />
<title>縦並びメニュー</title>
<style type "text/css" media="screen, print">
<!--
*[Lesson] {
margin: 0;
padding: 0;
}
div#nav {
font-size: 1em;
font-weight: bold;
width: 150px;
height: auto;
margin: 50px 0 0 50px;
/* 上・左を少し空けて見やすく */
}
#nav li {
list-style-type: none;
border-top: 2px solid #E57D49;
border-right: 2px solid #E57D49;
border-left: 2px solid #E57D49;
background-color: #893E18;
}
#nav li a {
width: auto;
height: auto;
display: block;
border-bottom: 2px solid #E57D49;
}
#nav a:link, #nav a:visited {
color: #FFFFFF;
text-decoration: none;
padding: 10px;
}
#nav a:hover {
color: #FFFFFF;
background-color: #E57D49;
}
-->
</style>
</head>
<body>
<div id="nav">
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">WordPress</a></li>
<li><a href="#">ActionScript</a></li>
</ul>
</div>
</body>
</html>Illustrator
長方形でロゴ作成(IT)
1. 下絵を「テンプレート」で配置する2. 塗りなしの長方形で基準となる形を描く(ユニット)
3. その長方形を複製して規則性をつくる
4. キーオブジェクトを利用して基準の辺に整列させる
5. レイヤーパレットの下絵のアイコンをOFFにして、長方形の中心ポイ
ントを見せる
6. その基準点を軸に左右反転の複製を作る
7. 全体を黒色に塗り完成
長方形でロゴ作成2(FAX)
1. 下絵を「テンプレート」で配置する2. 塗りなしの長方形で基準となる形を描く(ユニット)
3. その長方形を複製して規則性をつくる
4. キーオブジェクトを利用して基準の辺に整列させる
5. Option移動をして複製を作る
6. ダイレクト選択ツールでセグメントを選択して平行四辺形を作る
7. パスファインダ「分割」で不要な部分を削除する
8. それぞれの文字を「合体」する
9. 全体を青色に塗り完成
i-modeのロゴ作成
1. 楕円ツールで、楕円をひとつ描く2. 移動パレットで数値を指定しながら、移動コピー
3. (3)楕円の左ポイントを押したまま移動コピーをします
※上下の円が重なっているところにくると、マウスポインターが
白い矢尻になります
4. それぞれの曲線がぎりぎり離れないところまで移動
5. 不要な部分を削除するための長方形を描く
6. 楕円と長方形を選択し[パスファインダ]→「前面オブジェクト
で型抜き」を選択します
7. 各アンカーポイントを、ダイレクト選択ツールで選択し[オジェクト]→[パス]→[連結]
8. それぞれを「クローズドパス」にして閉じる
9. 色を着ける
FTP
・忍者サーバーを取得。"FFFTP"を学校のPCへDLしFTPのアップロード・トップページのデータは必ず"index.html"に
・自宅Macへ"Cyberduck"をDL
・Macにおいて有料ソフトの場合は"Fetch"よりも"CODE"の方がよい