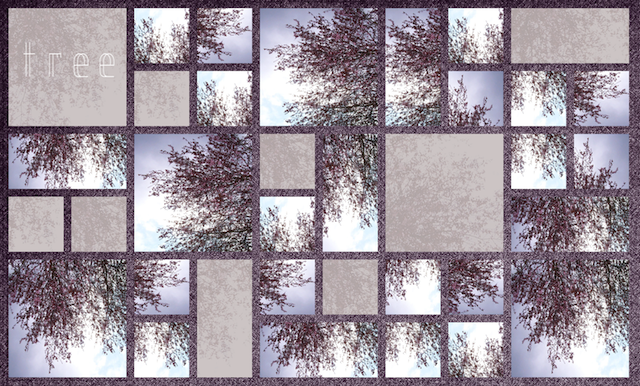
グリッドレイアウト
リキッドレイアウトで1カラムから5カラムまで対応出来る様に15個のボックスをラッパー等で包まずに個別に配置してみました。
HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Tree</title> <link href="css/tree2.css" rel="stylesheet" type="text/css"> <!--[if It IE 9]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head> <body> <section id="container"> <header> <h1><a href="tree2.html"><img src="images/title.jpg" alt="tree" /></a></h1> <nav id="navGlobal"> <ul> <li><a href="#"><img src="images/16.jpg" alt="menu" class="btn1"></a></li> <li><a href="#"><img src="images/15.jpg" alt="menu" class="btn2"></a> </li> <li><a href="#"><img src="images/c.jpg" alt="access" class="btn3"></a></li> <li><a href="#"><img src="images/16.jpg" alt="news" class="btn4"></a> </li> </ul> </nav> </header> <ul class="box3"> <li><a href="#"><img src="images/02.jpg" alt=""></a></li> </ul> <ul class="box4"> <li><a href="#"><img src="images/07.jpg" alt="" class="menu_p_l1"></a></li> <li><a href="#"><img src="images/16.jpg" alt="" class="menu_p_l2"></a></li> <li><a href="#"><img src="images/17.jpg" alt="" class="menu_p_l3"></a></li> </ul> <ul class="box5"> <li><a href="#"><img src="images/b.jpg" alt="" class="menu_p_t1"></a></li> <li><a href="#"><img src="images/14.jpg" alt="" class="menu_p_t2"></a></li> <li><a href="#"><img src="images/15.jpg" alt="" class="menu_p_t3"></a></li> </ul> <ul class="box6"> <li><a href="#"><img src="images/09.jpg" alt="" class="menu_p_t1"></a></li> <li><a href="#"><img src="images/c.jpg" alt="" class="menu_p_t2"></a></li> <li><a href="#"><img src="images/d.jpg" alt="" class="menu_p_t3"></a></li> </ul> <ul class="box7"> <li><a href="#"><img src="images/02.jpg" alt="" ></a></li> </ul> <ul class="box8"> <li><a href="#"><img src="images/08.jpg" alt="" class="menu_p_r1"></a></li> <li><a href="#"><img src="images/d.jpg" alt="" class="menu_p_r2"></a></li> <li><a href="#"><img src="images/16.jpg" alt="" class="menu_p_r3"></a></li> </ul> <ul class="box9"> <li><a href="#"><img src="images/e.jpg" alt="" /></a></li> </ul> <ul class="box10"> <li><a href="#"><img src="images/14.jpg" alt="" class="menu_p_b1"></a></li> <li><a href="#"><img src="images/17.jpg" alt="" class="menu_p_b2"></a></li> <li><a href="#"><img src="images/10.jpg" alt="" class="menu_p_b3"></a></li> </ul> <ul class="box11"> <li><a href="#"><img src="images/01.jpg" alt="" /></a></li> </ul> <ul class="box12"> <li><a href="#"><img src="images/a.jpg" alt="" class="menu_p_r1"></a></li> <li><a href="#"><img src="images/15.jpg" alt="" class="menu_p_r2"></a></li> <li><a href="#"><img src="images/14.jpg" alt="" class="menu_p_r3"></a></li> </ul> <ul class="box13"> <li><a href="#"><img src="images/15.jpg" alt="" class="menu_p_b1"></a></li> <li><a href="#"><img src="images/d.jpg" alt="" class="menu_p_b2"></a></li> <li><a href="#"><img src="images/09.jpg" alt="" class="menu_p_b3"></a></li> </ul> <ul class="box14"> <li><a href="#"><img src="images/12.jpg" alt="" class="menu_p_c1"></a></li> <li><a href="#"><img src="images/13.jpg" alt="" class="menu_p_c2"></a></li> <li><a href="#"><img src="images/14.jpg" alt="" class="menu_p_c3"></a></li> <li><a href="#"><img src="images/16.jpg" alt="" class="menu_p_c4"></a></li> </ul> <ul class="box15"> <li><a href="#"><img src="images/01.jpg" alt="" ></a></li> </ul> </section> </body> </html>
CSS
@charset "UTF-8";
/* CSS Document */
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary {
display: block;
}
/* リセット */
html, body, h1, h2, h3, h4, h5, h6, p, address, blockquote,
pre, form, ul, ol, li, dl, dt, dd, table, th, td, fieldset {
margin:0 ;
padding: 0;
line-height: 1.0;
}
img {
border: 0;
}
img, input {
vertical-align: bottom;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
ul li, ol li {
list-style-type: none;
}
a {
text-decoration: none;
}
/* レイアウト */
body {
background: url(../images/paper4.jpg);
}
#container {
background: url(../images/paper4.jpg);
width:100%;
height: auto;
margin: 40px 50px 0;
}
section #wrapper1 {
width: 300px;
margin: 0 20px 20px 0;
float: left;
}
section #wrapper2{
width: 300px;
margin: 0 20px 0 0;
float: left;
}
section #wrapper3 {
width: 300px;
margin: 0 20px 0 0;
float: left;
}
section #wrapper4{
width: 300px;
margin: 0 20px 0 0;
float: left;
}
section #wrapper5{
width: 300px;
margin: 0 20px 0 0;
float: left;
}
section #wrapper6{
width: 300px;
margin: 0 20px 0 0;
float: left;
}
h1 {
margin: 0 0 20px 0;
width: 300px;
margin: 0 20px 20px 0;
float: left;
}
#navGlobal {
width: 300px;
height: 300px;
margin: 0 20px 20px 0;
float: left;
}
/* ボックス */
.box3 {
width: 300px;
height: 300px;
margin: 0 20px 20px 0;
float: left;
}
.box4 {
width: 300px;
height: 300px;
margin: 0 20px 20px 0;
float: left;
}
.box5 {
width: 300px;
height: 300px;
margin: 0 20px 20px 0;
float: left;
}
.box6 {
width: 300px;
height: 300px;
margin: 0 20px 20px 0;
float: left;
}
.box7 {
width: 300px;
height: 300px;
margin: 0 20px 20px 0;
float: left;
}
.box8 {
width: 300px;
height: 300px;
margin: 0 20px 20px 0;
float: left;
}
.box9 {
width: 300px;
height: 300px;
margin: 0 20px 20px 0;
float: left;
}
.box10 {
width: 300px;
height: 300px;
margin: 0 20px 20px 0;
float: left;
}
.box11 {
width: 300px;
height: 300px;
margin: 0 20px 20px 0;
float: left;
}
.box12 {
width: 300px;
height: 300px;
margin: 0 20px 20px 0;
float: left;
}
.box13 {
width: 300px;
height: 300px;
margin: 0 20px 20px 0;
float: left;
}
.box14 {
width: 300px;
height: 300px;
margin: 0 20px 20px 0;
float: left;
}
.box15 {
width: 300px;
height: 300px;
margin: 0 20px 20px 0;
float: left;
}
/* ナビ */
.btn1 {
margin: 0 20px 10px 0;
float: left;
}
.btn2 {
margin: 0 0 20px 0;
float: left;
}
.btn3 {
margin: 0 20px 0 0;
float: left;
}
.btn4 {
margin:0;
float: left;
}
/* メニューセンター */
.menu_p_c1 {
margin: 0 20px 10px 0;
float: left;
}
.menu_p_c2 {
margin: 0 0 20px 0;
float: left;
}
.menu_p_c3 {
margin: 0 20px 0 0;
float: left;
}
.menu_p_c4 {
margin:0;
float: left;
}
/* メニュートップ */
.menu_p_t1 {
margin: 0 0 20px 0;
float: left;
}
.menu_p_t2 {
margin: 0 20px 0 0;
float: left;
}
.menu_p_t3 {
margin:0;
float: left;
}
/* メニューボトム */
.menu_p_b1 {
margin: 0 20px 20px 0;
float: left;
}
.menu_p_b2 {
margin: 0 0 20px 0;
float: left;
}
.menu_p_b3 {
margin: 0;
float: left;
}
/* メニューレフト */
.menu_p_l1 {
margin: 0 20px 0 0;
float: left;
}
.menu_p_l2 {
margin: 0 0 20px 0;
float: left;
}
.menu_p_l3 {
margin: 0;
}
/* メニューライト */
.menu_p_r1 {
margin: 0 0 0 20px;
float: right;
}
.menu_p_r2 {
margin: 0 0 20px 0;
float: right;
}
.menu_p_r3 {
margin: 0;
float: right;
}
/* リンク */
ul li.btn1 a:hover {
background: url(../images/paper4.jpg); 0 0 no-repeat;
}